- Задачи инфографики для маркетплейсов
- Требования маркетплейсов к инфографике
- Правила создания качественной инфографики
- Фокусировка на продукте
- Простота
- Фон
- Цветовая гамма
- Текст и шрифт
- Баланс и симметрия
- Топ-7 программ для создания инофграфики для маркетплейсов
- Ошибки при создании инфографики для маркетплейсов
О чем речь? Программы для инфографики для маркетплейсов позволяют создать визуальный контент в полном соответствии с требованиями площадок. Однако стоит учитывать, что каждый конкретный портал имеет свои возможности и ограничения.
На что обратить внимание? Также стоит понимать, что такое изображение создается по определенным правилам и даже самая лучшая программа не в состоянии предотвратить ошибки в дизайне. Поэтому важно разобраться с тем, какой должна быть инфографика для маркетплейсов.
Задачи инфографики для маркетплейсов
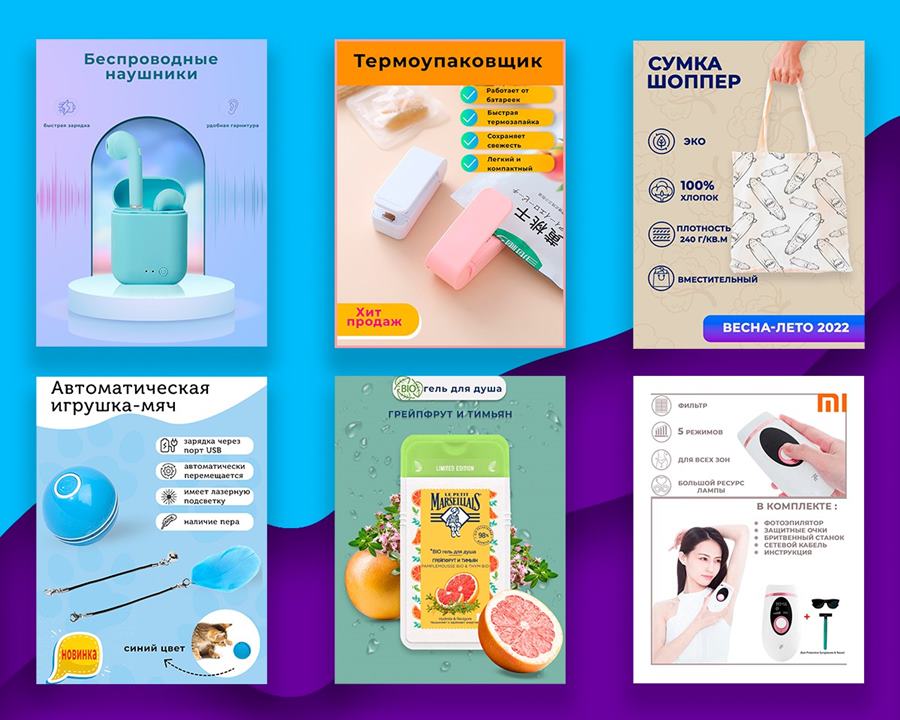
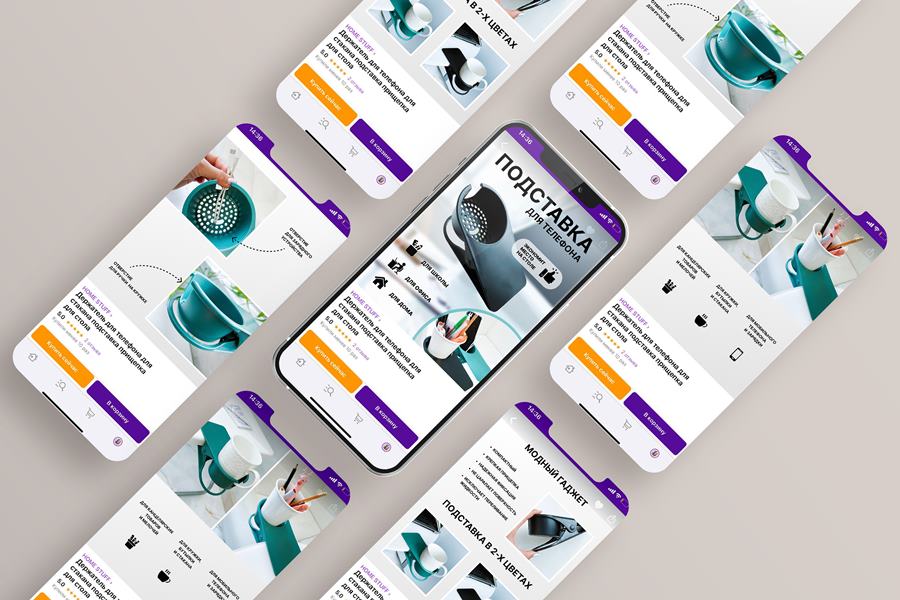
Для того чтобы разобраться с основными задачами инфографики для маркетплейсов, давайте выясним, что это такое. Это описание товара в виде изображения или схемы, графики непосредственно на карточке товара.
Благодаря этой форме представления информации, покупатели могут быстро и легко получить нужную информацию и принять решение о покупке.

Инфографика необходима для:
- Наглядности. Она передает основную информацию о товаре, при этом покупателю не приходится искать ее и совершать лишние действия. Все показано на самих фото и имеет краткое описание.
- Привлечения внимания. Это помогает выделять товар из массы подобных. Если на первом слайде будут показаны основные преимущества, а у конкурентов этого нет, то вероятность клика будет выше на вашей карточке.
- Увеличения числа потенциальных покупателей. Подробная информация, которую рассказывает продавец, привлекает больше внимания.
Требования маркетплейсов к инфографике
Различные маркетплейсы выдвигают свои требования к инфографике.
Ozon:
- Формат фото: JPEG, JPG, PNG.
- Разрешение: от 200×200 px до 4320×7680 px (в категории «Одежда, обувь и аксессуары» от 900×120 px).
- Размер: до 10 МБ.
- Соотношением сторон: 3:4.
- Фон: черный или белый (светлый).
- Запрещено присутствие надписей, содержащих: оценочные выражения (например: хит, лучший, топ, лидер), сведения о социальных сетях и контактные данные, а также информацию об акциях и скидках.
Wildberries:
- Формат фото: JPG, PNG.
- Разрешение: от 900×1200 px.
- Соотношение сторон 3:4.
- Фон: любой.
- Wildberries производит удаление карточек с ошибками.
Читайте также: Категории товаров на Wildberries: как узнать и изменить
Яндекс.Маркет:
- Формат: JPEG, JPG, PNG.
- Разрешение: не меньше 300×300 pх.
- Размер: до 10 МБ.
- Фон: белый или прозрачный.
- Запрещено использование изображений других товаров, даже если они очень похожи на ваш продукт. Подобно политике Озон, запрещено добавление оценочных выражений и любых других материалов, не имеющих отношения к товару (например, стоимость, информация о доставке). Предлагается использовать только реалистичные фотографии.
Wildberries и Ozon не рекомендуют задействовать коллажи, а Яндекс.Директ принимает их к публикации. Но опыт показывает, что модераторы одобряют практически всю инфографику.

Правила создания качественной инфографики
Фокусировка на продукте
Инфографика создается на основе оригинальных фотографий, которые дополняются деталями. Главное в этом процессе — удовлетворение потребностей покупателя продукта, а не создание красивых картинок.
Простота
Товар занимает главную площадь изображения, с органически вписанным текстом или графическими элементами по краям. Однако слишком много таких дополнений может отвлечь внимание покупателя и заставить его закрыть страницу.
Старомодный подход, который предполагает создание ярких рамок вокруг товара, уже не работает. Нельзя ошибочно считать, что покупатель реагирует на все большие, кричащие элементы. Все изображения в интернет-магазине должны быть оформлены качественно, чтобы товар смотрелся притягательно.
Фон
Фон является неплохим способом привлечь внимание клиента. За основу можно брать любые узоры или интерьер. Если делать фото на белом фоне (с обтравкой) с высоким качеством, то есть возможность сократить бюджет на реквизит и разнообразить задний план по предпочтениям.
Цветовая гамма
Палитра подбирается на основе:
- брендбука;
- дизайна товара и упаковки;
- назначения изделия (ассоциированные цвета).
Краска имеет прямое влияние на восприятие бренда и его узнаваемость. Если у вас уже есть готовый брендбук, то рекомендуется следовать его цветовой схеме. В случае его отсутствия создание инфографики является первым шагом к формированию индивидуальной идентичности. Важно тщательно продумать цветовую палитру, с которой связывается ваш бренд.
При выборе оттенков для инфографики следует учитывать дизайн товара и упаковки. Они могут дополнять друг друга или быть контрастными.

Также стоит учитывать область применения продукта при выборе цвета.
Психология восприятия красок может помочь в этом. Палитра цветов часто может оказывать влияние на принятие решений людьми или их настроение.
Краски могут ассоциироваться с приятными воспоминаниями, вдохновлять, побуждать к действию. Они могут повышать/понижать настрой, а также кровяное давление. Некоторые краски могут стимулировать аппетит, как красная и желтая, которые успешно используются производителями фастфуда. Если вы продаете экологически чистые товары, следует использовать зеленый, коричневый или желтый цвет. А для косметики подойдут черный, фиолетовый, красный.
Текст и шрифт
Определение количества текста и выбор подходящего шрифта зачастую вызывают ряд сложностей. Рекомендуется следовать простым правилам: использовать краткие, содержательные и легко читаемые фразы. Кроме того, полезно учитывать общепринятые сокращения и универсальные символы, которые можно заменить на изображения. Не стоит использовать сложные и стилизованные шрифты. В данном случае действует правило: чем проще, тем лучше.
Баланс и симметрия
Гармония и симметрия на фотографии подразумевают отсутствие визуальных искажений, таких как пустые или перегруженные графикой области. Каждый элемент должен выравниваться с другими и быть соотнесенным по отношению к краю изображения или товара. Важно помнить, что мы привыкли читать и смотреть слева направо и сверху вниз.

Топ-7 программ для создания инофграфики для маркетплейсов
Ниже будут представлены программы для инфографики для маркетплейсов – как бесплатные, так и за деньги:
- Supa
Supa входит в ряд бесплатных программ для инфографики для маркетплейсов. Этот сервис позволяет создавать визуальный контент для использования в интернете и полиграфии. Supa – российский аналог «Канвы» – содержит широкую библиотеку шаблонов, шрифтов, иллюстраций и фотографий из стока, что делает его удобным инструментом для новичков и профессиональных дизайнеров.
Читайте также: Курсы по маркетплейсам: зачем нужны, какие выбрать
Для создания проекта на Supa необходимо зайти в аккаунт или авторизоваться через Google. После этого следует нажать на кнопку «Создать», выбрать раздел «Маркетплейсы» и нужную платформу (Озон, Вайлдберриз или Яндекс.Маркет). Далее можно начать проект с нуля или воспользоваться шаблоном, который соответствует всем требованиям данной платформы.
На Supa доступна бесплатная версия со значительными ограничениями возможностей, а также тариф «Премиум», который стоит 3 990 рублей в год и убирает логотип сервиса с видеороликов, позволяет загружать собственные шрифты, использовать премиум-элементы и получить ряд других преимуществ.
- Wondercard
Wondercard – это специализированный сервис, который поможет создать продающие карточки и инфографику для популярных маркетплейсов, таких как WB и Ozon. Он предлагает множество шаблонов для разных сфер бизнеса, которые удобно распределены по категориям. Дополнительные наборы инструментов делают возможным уникальное оформление макетов.
В бесплатной версии пользователи могут создавать инфографику с нуля или использовать единственный доступный шаблон. Полнофункциональный вариант Wondercard стоит 1 490 рублей в месяц (или 9 000 руб/год при оплате за 12 мес. вперед).
- Canva
Canva представляет собой сервис для работы с графическим контентом любого типа, который содержит огромное количество шаблонов и подходит для создания инфографики на маркетплейсах. Вы можете делать ее самостоятельно или использовать шаблоны из набора «Инфографика для бизнеса». Сервис предоставляет как платную, так и версию без денег, при этом все необходимые инструменты доступны в свободном варианте. В России работа Canva официально приостановлена, поэтому для доступа необходимо использовать VPN или прокси.
- Figma
Figma является кросс-платформенным графическим редактором, который предназначен для разработки интерфейсов сайтов и программ. Данный инструмент пригоден для создания любых наглядных объектов, включая инфографику для маркетплейсов.
Пользователи могут использовать Figma как с веб-версии, так и с мобильных приложений для Android и iOS. Имеется три варианта: не требующий денег Starter, оснащенный ограниченным набором функций, а также две платные версии — Professional (12 долларов в месяц) и Organization (45 долл/мес), которые расширяют возможности совместного редактирования проектов.
Для работы необходима регистрация на официальном сайте. Кроме того, можно авторизоваться через учетную запись Google. Важно: программа доступна только на английском, поэтому необходимо иметь базовые знания языка для работы с ней.
- Adobe Photoshop.
Adobe Photoshop является многофункциональным графическим редактором. Вы можете начать проект с чистого листа или использовать один из предварительно загруженных шаблонов. Редактор доступен в большом количестве десктопных, мобильных и веб-версий на разных языках, включая русский. Программа и имеет множество тарифных планов для разных категорий пользователей, стоимость абонентской платы начинается от 9,99 долларов в месяц.
Для начала работы в Photoshop необходимо создать документ через меню «Файл» – «Новый». Для инфографики следует выбрать опцию «Графика и иллюстрации». В программе можно столкнуться с некоторыми требованиями к оборудованию, поэтому для полноценной работы следует использовать мощный ПК.

- PowerPoint
PowerPoint – это приложение для создания презентаций, которое можно установить как отдельно, так и в рамках пакета Microsoft Office. Оно подходит для работы с графическими объектами, включая инфографику. Приложение имеет мобильные версии для устройств на ОС Android и iOS. Кроме того, доступны веб-версии и онлайн-редакторы, которые входят в состав Google- и Яндекс.Документы. Для использования приложения нужна подписка. Онлайн-версии Google и Яндекс бесплатны. Инструменты для создания инфографики находятся во вкладке «Вставить».
- WBCard
WBCard помогает оформить карточки товаров на Вайлдберриз и Озон. Сервис предлагает множество макетов и стоковых фотографий. Бесплатная версия имеет ограничения, однако в варианте за 450 рублей в месяц можно получить доступ к расширенным коллекциям шрифтов, шаблонов и фоновых изображений, которые регулярно пополняются. Для начала работы необходима регистрация.
Ошибки при создании инфографики для маркетплейсов
- Создание инфографики для галочки.
Иногда продавцы создают инфографику только потому, что видят ее у других. В итоге может снизиться конверсия, если все выполнено безвкусно.
Если не знаете, зачем делать инфографику, лучше воздержаться от этого. Или вы можете подготовиться к созданию, используя алгоритм, который описан выше, и тогда будете знать, на что следует обратить внимание.
- Бессмысленные элементы.
Иногда на изображениях встречаются надписи и элементы, которые не имеют ценности для потребителя. Они не удовлетворяют нужд клиента и не описывают преимущества товара, что может снизить конверсию.
Каждый элемент на инфографике должен передавать ключевую информацию, например, о характеристиках продукта. Используйте факты вместо шаблонных фраз и декоративных деталей.
- Нагромождение элементов.
Для создания эффективной инфографики необходимо обратить внимание на то, чтобы она подчеркивала преимущества продукта, не перегружая пользователя лишним. Избыток информации может вызвать рассеивание внимания клиента и потерю возможности принять решение о покупке.
Чтобы изображение было максимально эффективным, лучше использовать крупные фотографии продукта без посторонних предметов и добавлять только 1–3 смысловых элемента на одну картинку.
Существует множество программ и сервисов, которые позволяют профессионально создавать инфографику для различных маркетплейсов, учитывая требования конкретной платформы.